初心者向けチュートリアル(Swift変換)
UniPyを使ったiPhoneアプリ開発の流れを説明します。初心者向けのチュートリアルです。
まずXcode、VSCode、UniPyがインストールされている事が前提になります。
XcodeとUniPyはApp Storeからインストールできます。
VSCode(Visual Studio Code)はVSCodeの公式サイトからダウンロードしてインストールしてください。
他のエディタが使いたい方は別なエディタを使っていただいて構いません、
VSCodeの利用はUniPyを利用するにあたって必須ではありません、
VSCodeの部分の説明をご使用のエディタに置き換えてお読みください。
まず通常のSwiftを使ったiPhoneアプリ開発の場合と同じく、Xcodeでプロジェクトを作りましょう。


今回はiPhoneアプリを作成するので、「iOS」の「App」を選択して「Next」します。

「Product Name:」にあなたアプリの名称を入力しましょう。
ここではアプリの名称を「MyUniPyApp」として話を進めます。
「Team:」「Organization Identifier:」は、自分のIDやメールアドレス等の識別IDを入力してください。
(分からない場合、Xcodeの解説サイトの情報を参考にしてください)
「Interface:」は「SwiftUI」、「Language:」は「Swift」
を選択する必要があります!

プロジェクトの保存場所を指定し、(ここでは「~/Projects/」としました)
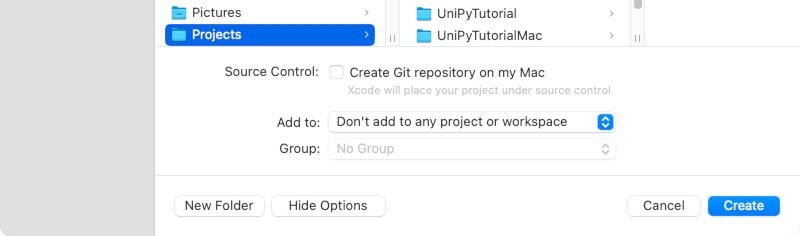
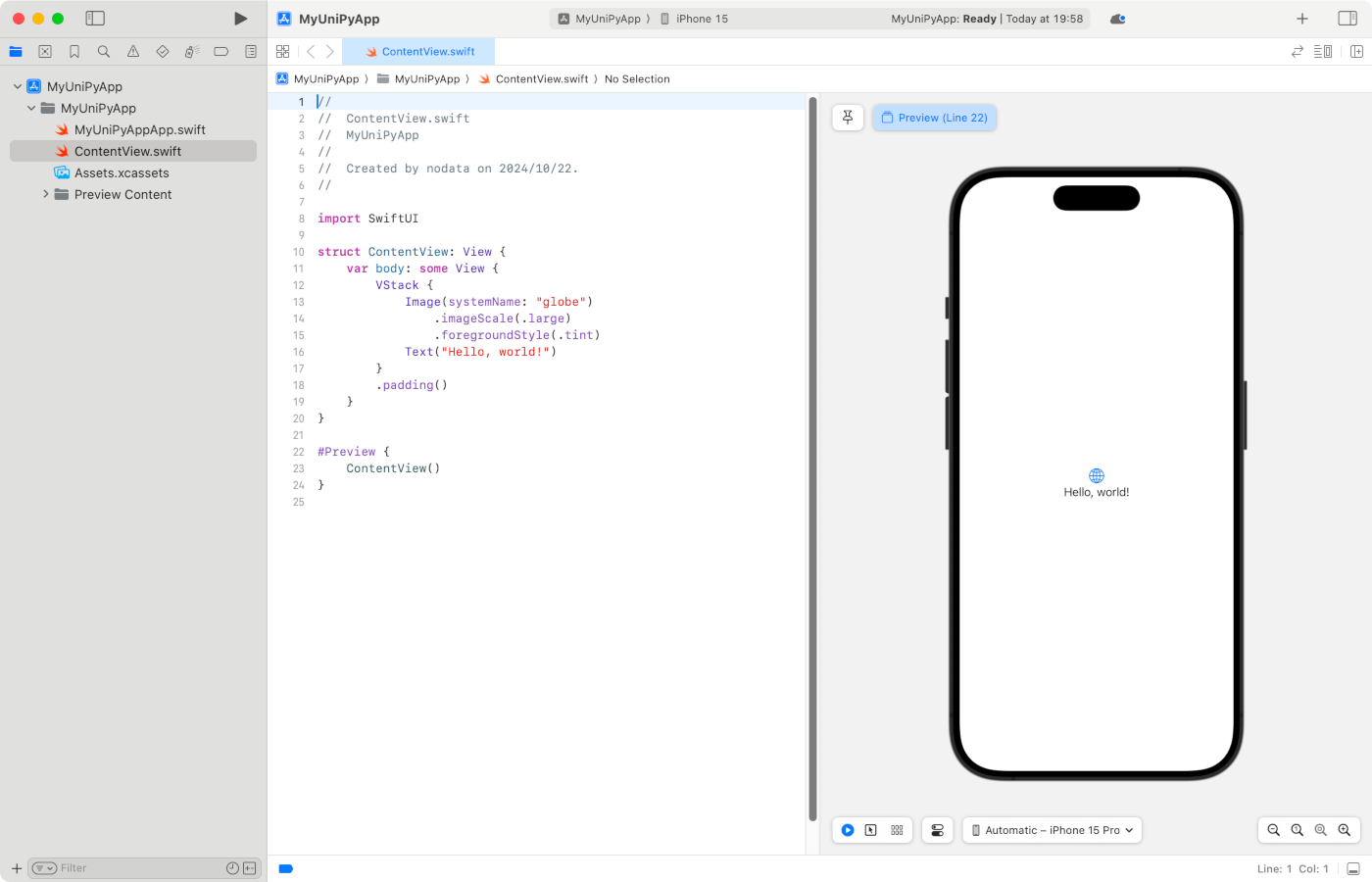
「Create」すると、次の様な画面が表示されたかと思います。
(画面構成はXcodeのバージョンや設定により、以下のキャプチャ画像と異なる可能性があります)

無事、Xcodeであなたのアプリのプロジェクトが作成出来ました。
普通通りSwiftで開発を進める場合、このContentView.swiftを編集していくなりするところですが、
UniPyで開発を進める場合、次にPythonのコードを書いていく為のプロジェクトを作成します。
このチュートリアルではPythonのコードを書いていく為のIDE(エディタ)としてVSCodeを使用します。
(VSCodeの使い方についてはVSCodeの公式サイト等他のサイトを参照してください)
インテリセンス等の機能を利用する為に、VSCodeのアドオンとして、「Python extension for Visual Studio Code」を導入しておく事をお勧めします。さらに「Mypy Type Checker」や「Flake8 extension for Visual Studio Code」も導入すると構文エラーを発見するのに便利です。

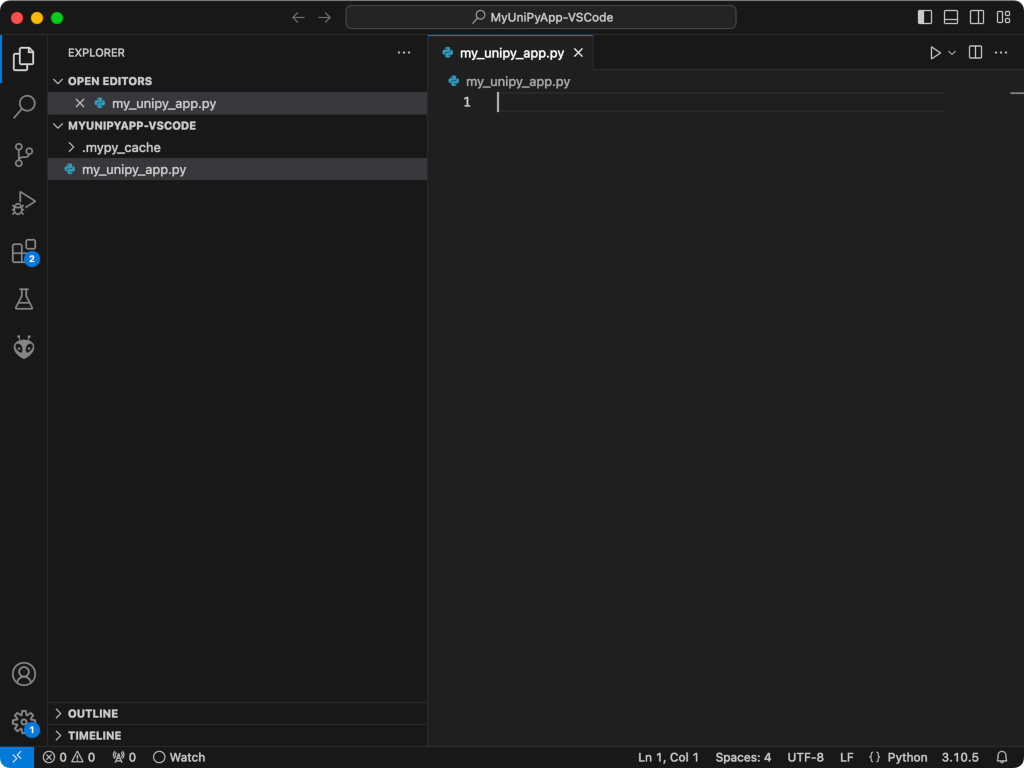
適当なフォルダをVSCodeのプロジェクトフォルダとして作成し、開きます。
(ここでは「~/Projects/MyUniPyApp-VSCode/」としました)
(VSCodeにおいてプロジェクトはただのフォルダです)
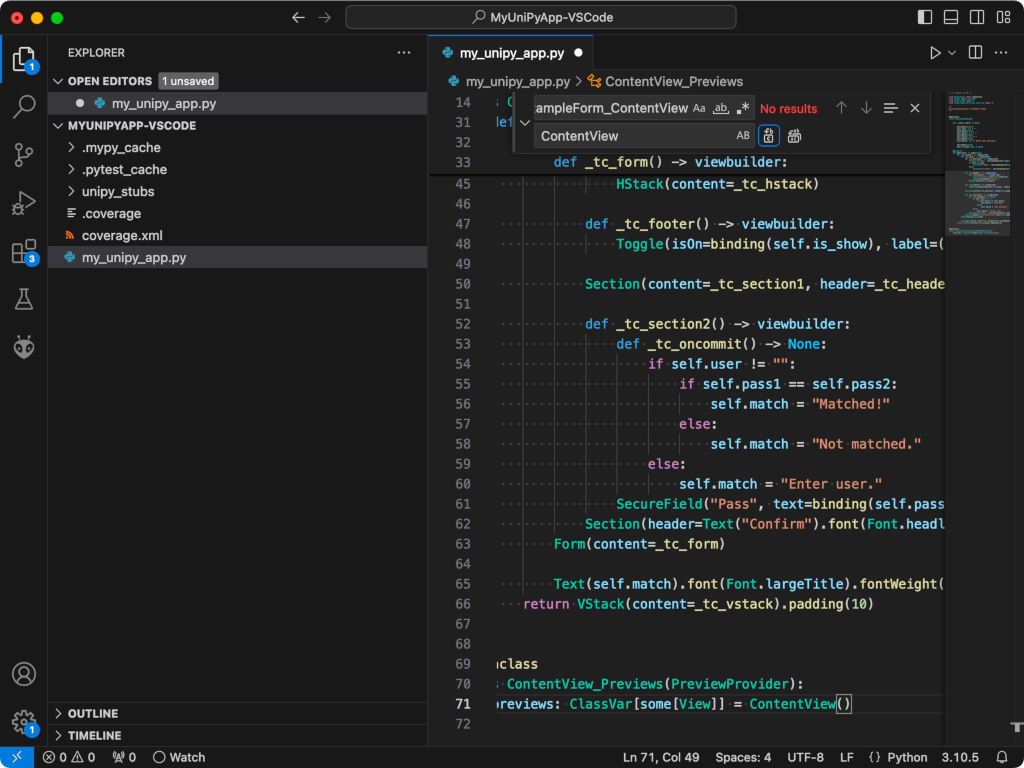
UniPyで変換処理をし最終的にSwiftのコードになるPythonのファイルを作成します。
と言っても、通常のPythonファイルと何ら違いはありません。VSCodeで作成します。
(ここではファイル名を「my_unipy_app.py」としました)

このファイルを編集してアプリを作っていく、
のですが、その前に、
UniPyから必要になるファイルを先にエクスポートしておく事にします。
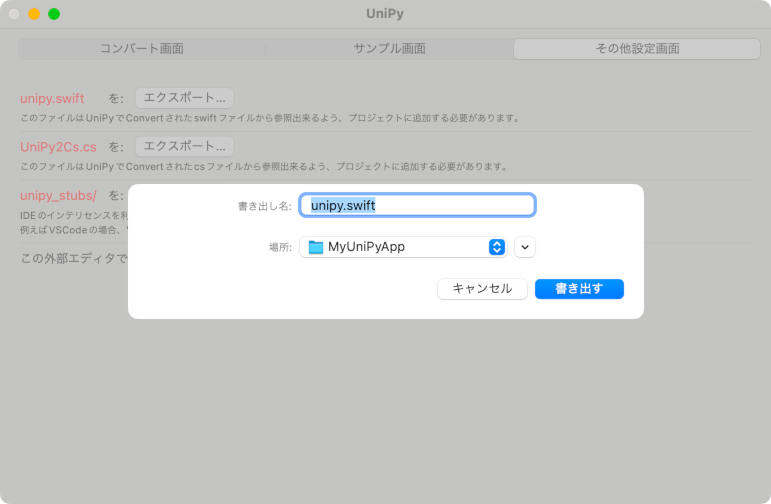
UniPyアプリの「その他設定画面」を開きます。

unipy.swift を:「エクスポート…」をクリックします。
書き出し先の指定ダイアログが表示されるので適当な場所に書き出します。
(ここでは「~/Projects/MyUniPyApp/MyUniPyApp/unipy.swift」としました)

次に、
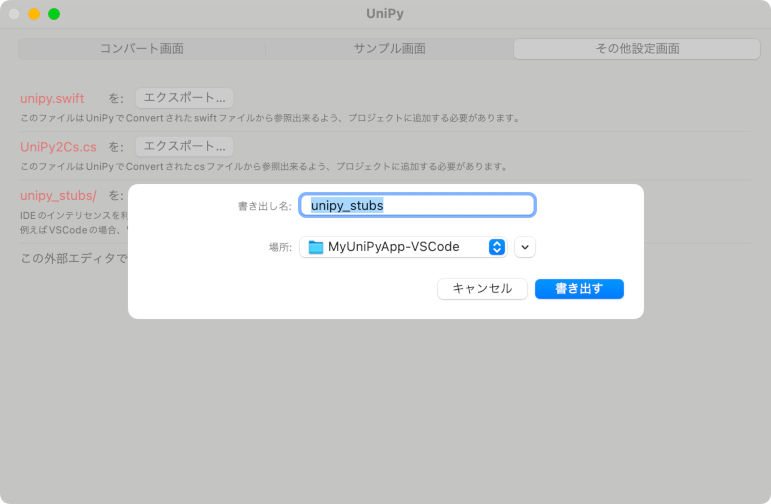
unipy_stubs/ を:「エクスポート…」をクリックします。
同じく書き出し先の指定ダイアログが表示されます、
適当な場所でも良いですが、インテリセンスを有効にするには
'python.analysis.extraPaths'にパスが通っている必要があります、
最初からパスが通っているプロジェクトのトップフォルダ内に置くのが楽です。
なのでここでは「~/Projects/MyUniPyApp-VSCode/unipy_stubs」としました。
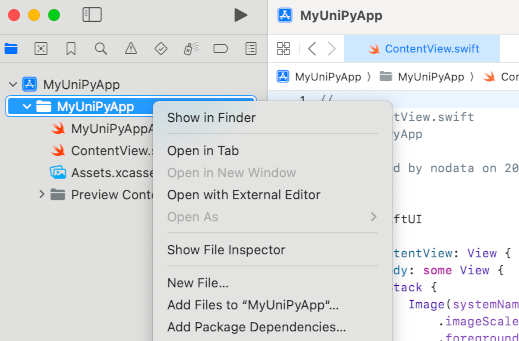
Xcodeに移動します。
先ほど書き出したunipy.swiftをあなたのプロジェクトに追加する必要があります。

画面左のリストで右クリックして「Add Files to "プロジェクト名"...」をクリックします。

書き出した先からunipy.swiftを選択して、「Add」してください。
VSCodeに移動します。
先ほど書き出したunipy_stubs/がある事を確認します。

試しに
from unipy_stubs import *スタブファイルへの参照が有効になっている事を確認してみても良いかもしれません。
これであなたのアプリを書いていく準備が整いました‼️
もう「my_unipy_app.py」をどんどん編集していってもらっても構いませんが、
このチュートリアルではとりあえず、
UniPyアプリに付属のサンプルコードからコピペして作る事にします。
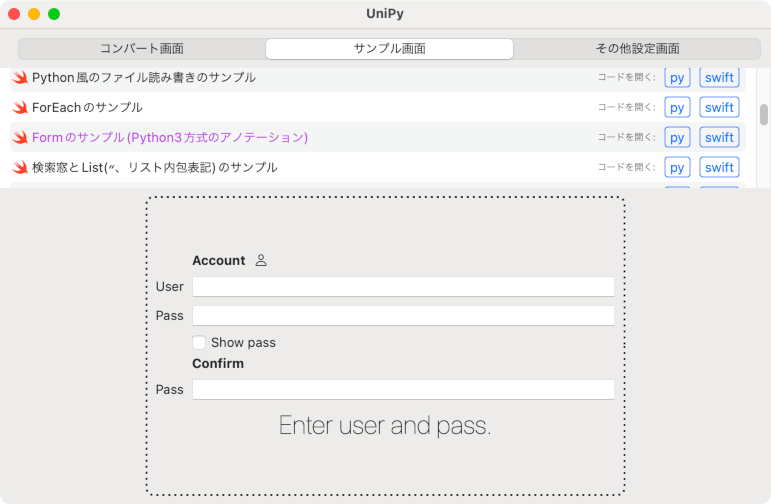
UniPyアプリの「サンプル画面」を開きます。
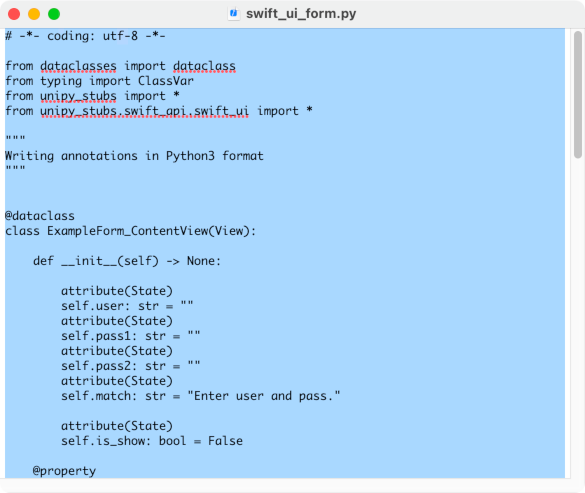
では、「Formのサンプル」をコピペしてみる事にします。

「コードを開く: py」をクリックします。
デフォルトではテキストエディット.appでコードが開くと思います。(これは「その他設定画面」で変更できます)

開いたコードを全てコピーして、VSCodeに移動し「my_unipy_app.py」にペーストします。

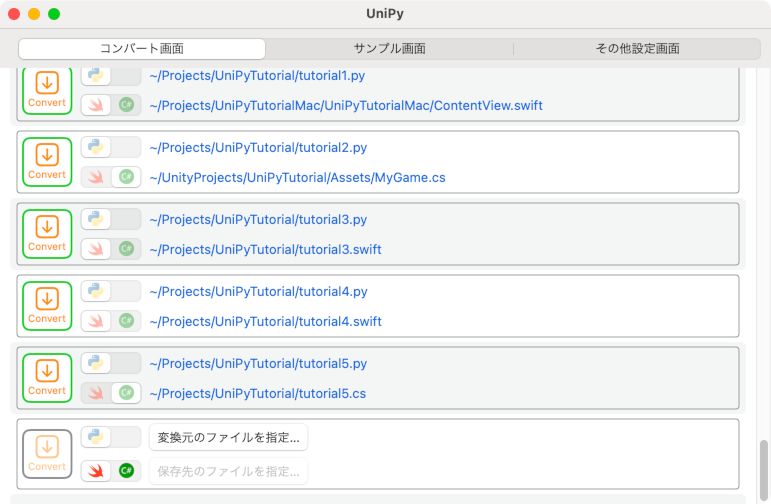
ではいよいよUniPyアプリでコンバート処理をしてみます。
UniPyアプリの「コンバート画面」を開きます。

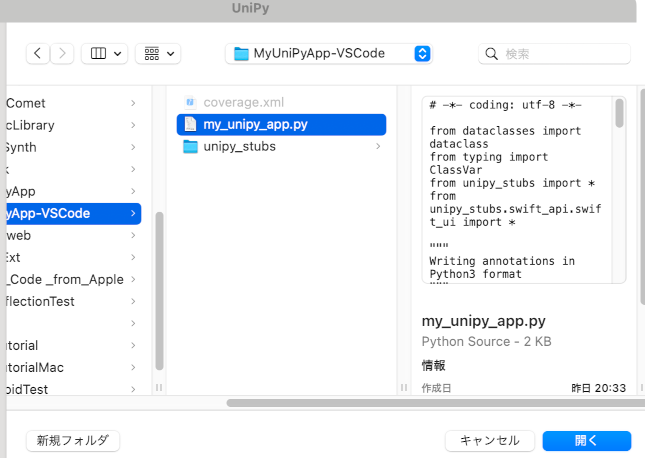
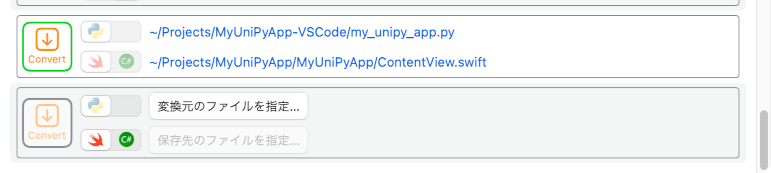
「変換元のファイルを指定...」をクリックします。

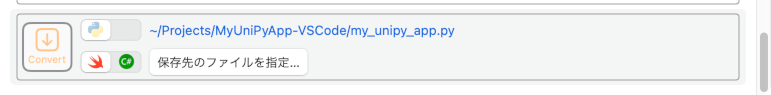
上までの行程で作成した「my_unipy_app.py」を選択して開きます。
(ここでは「~/Projects/MyUniPyApp-VSCode/my_unipy_app.py」)

「Swift」と「C#」トグルスイッチが「Swift」になってる事を確認し、
「保存元のファイルを指定...」をクリックします。

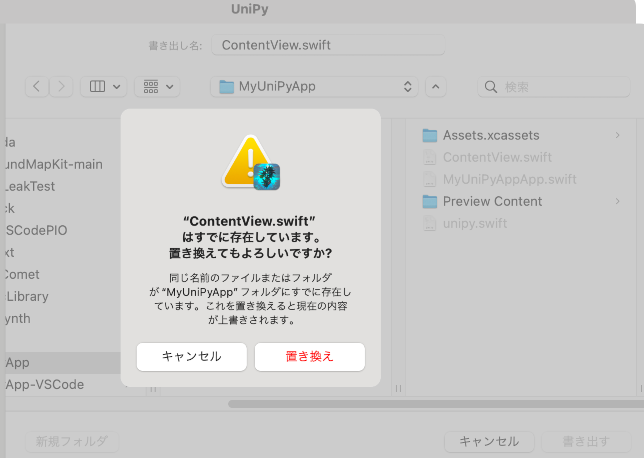
Xcodeで作ったプロジェクトのデフォルトのContentView.swiftファイルを置き換えます。
(ここでは「~/Projects/MyUniPyApp/MyUniPyApp/ContentView.swift」)

コンバートボタンをクリックします。(今回はコードが短いので処理は一瞬で完了します。)
Xcodeに移動します。
ContentView.swiftの内容が書き換わっている事が確認できるかと思います。

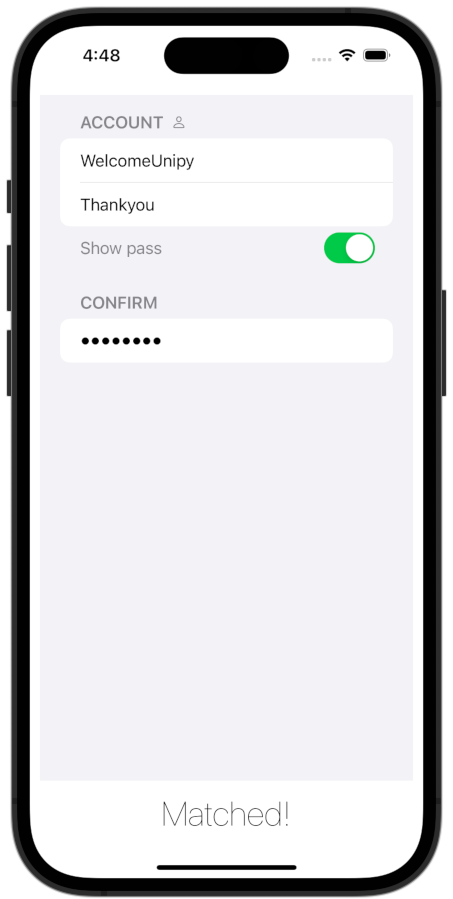
既にプレビュー画面も表示されていますが、試しにシミュレータで実行▶️もしてみましょう。

動きました❤️
1️⃣(VSCodeで)Pythonのソースを編集(追加、修正)
2️⃣UniPyでコンバート
3️⃣Xcodeで変換結果(エラー)を確認
のプロセスを繰り返し🔁ながら、アプリを作っていくのが基本になります。
ぜひUniPyであなたのアプリを完成させアプリストアで配信してください✨